INTERNET
TEMÁTICA: INTERNET Y PÁGINAS WEB
INTERNET (Subtitulo)
Definición
Breve historia de la Internet - Hablar sobre los Autores
Concepto de Red
Clases de Red - Topologías de Red
Ventajas
Tipos de conexión
PÁGINAS WEB (Subtitulo)
Definición de la web y la web 2.0 - Hablar sobre los Autores
Definición de páginas web. jEemplos
Partes de una página web - ¿Qué es la www?
Herramientas o sitios para crear páginas web gratuitas. Mencione mínimo 3
Que son los hipervínculos
Navegar en la web
El correo electrónico
¿Qué son los blogs?
¿Qué son los buscadores?
¿Es lo mismo Internet que la web? Justifique su respuesta
¿Qué es es el Internet?

Internet (el internet o, también, la internet) es un conjunto descentralizado de redes de comunicación interconectadas que utilizan la familia de protocolos TCP/IP, lo cual garantiza que las redes físicas heterogéneas que la componen formen una red lógica única de alcance mundial.
HISTORIA DEL INTERNET

Un método de conectar computadoras, prevalente sobre los demás, se basaba en el método de la computadora central o unidad principal, que simplemente consistía en permitir a sus terminales conectarse a través de largas líneas alquiladas. Este método se usaba en los años cincuenta por el Proyecto RAND para apoyar a investigadores como Herbert Simon, en Pittsburgh (Pensilvania), cuando colaboraba a través de todo el continente con otros investigadores de Santa Mónica (California) trabajando en demostración automática de teoremas e inteligencia artificial.
Un pionero fundamental en lo que se refiere a una red mundial, J. C. R. Licklider, comprendió la necesidad de una red mundial, según consta en su documento de enero, 1960, «Man-Computer Symbiosis» («Simbiosis Hombre-Computadora»).
Herbert Alexander Simon (15 de junio de 1916 – 9 de febrero de 2001), economista, politólogo y teórico de las ciencias sociales estadounidense.
En 1978 fue laureado con el Premio del Banco de Suecia en Ciencias Económicas en memoria de Alfred Nobel por ser «uno de los investigadores más importantes en el terreno interdisciplinario» y «porque su trabajo ha contribuido a racionalizar el proceso de toma de decisiones».
Biografía
Herbert A. Simon nació en Milwaukee, Wisconsin. Estudió en la Universidad de Chicago, donde se graduó en 1936 y se doctoró en 1943. Trabajó como asistente de esa universidad (1936-1938) y también en organizaciones ligadas a la gestión de organismos públicos, en la International City Managers's Association (1938-1939) y en el Bureau of Public Administration de la Universidad de California en Berkeley (1939-1942), dónde dirigió los Administrative Measurement Studies.
¿Qué es una red?

En informática, se entiende por red (usualmente red informática o red de computadoras) a la interconexión de un número determinado de computadores (o de redes, a su vez) mediante dispositivos alámbricos o inalámbricos que, mediante impulsos eléctricos, ondas electromagnéticas u otros medios físicos, les permiten enviar y recibir información en paquetes de datos, compartir sus recursos y actuar como un conjunto organizado.
Las redes cuentan con procesos de emisión y recepción de mensajes, así como de una serie de códigos y estándares que garantizan su comprensión por los computadores conectados a la red (y no por cualquier otro). A dichos estándares de comunicación se los conoce como protocolos, y el más común de ellos actualmente es el TCP/IP.
Tipos de red

Las redes se clasifican atendiendo a sus dimensiones en:
- LAN. Local Area Network (en inglés: “Red de Área Local”). Son las redes de menor envergadura, como las que podemos instalar en nuestro departamento.
- MAN. Metropolitan Area Network (en inglés: “Red de Área Metropolitana”). Se trata de redes de tamaño mediano, óptimas para un campus universitario o el edificio de una biblioteca o empresa de varios pisos, incluso para una porción de una ciudad.
- WAN. Wide Area Network (en inglés: “Red de Área Amplia”). Aquí entran las redes de mayor tamaño y alcance, como las redes globales o como Internet.
Las redes también se pueden clasificar según el método físico que emplean para la conexión, de la siguiente manera:
- Medios guiados. Redes que enlazan las máquinas mediante sistemas físicos de cables: par trenzado, coaxiales o fibra óptica. Tiene la ventaja de ser más veloz, al no tener tanto ruido, pero ser menos cómodas y prácticas.
- Redes de medios no guiados. Redes que establecen la conexión mediante sistemas dispersos y de alcance de área: ondas de radio, señal infrarroja o microondas, como los sistemas satelitales y el Wifi. Son un poco más lentas pero mucho más cómodas y prácticas.
Topología de red
Existen tres modelos de topología u ordenamiento de una red:
- Redes en bus. También llamadas lineales, tienen un servidor a la cabeza de una línea sucesiva de clientes, y cuentan con un único canal de comunicación denominado bus o backbone.
- Redes en estrella. Cada computador posee una conexión directa con el servidor, que se halla en el medio de todas. Cualquier comunicación entre los clientes deberá pasar primero por el servidor.
- En anillo. También llamadas circulares, conectan a los clientes y al servidor en un circuito circular, aunque el servidor mantiene su jerarquía sobre el sistema.
Ventajas de internet
1. Da información inmediata
Uno de los increíbles usos que nos brinda internet es la facilidad con la que a través de sus diferentes buscadores podemos tener acceso a cualquier información que deseemos en cuestión de segundos.
Ya sea para leer alguna noticia que nos interesa o para buscar información sobre algún tema relevante que necesitemos en cualquier idioma o dispositivo y desde cualquier parte del mundo.
2. Generaliza los contenidos
Este acceso rápido a la información y siempre disponible para todas las personas que tengan acceso a internet ha desembocado en una generalización de los contenidos. Es decir, toda la información se puede difundir de forma rápida, por lo que permite que se puedan realizar campañas de sensibilización, entre otras.
3. Elimina las barreras y el espacio
¿Y quién no hoy en día estudia a distancia? Otro de los increíbles beneficios que ha traído consigo Internet ha sido el del incremento y la mejora de la enseñanza. Hace unos años atrás teníamos que asistir obligatoriamente a clase si queríamos estudiar, por ejemplo en la universidad.
Esto hoy en día no es necesario, pues si una persona no tiene tiempo de ir a clase puede estudiar desde casa adaptándose al horario que mejor le convenga. Por otro lado, también puede seguir las clases presenciales a tiempo real si así lo desea.
4. Facilita el acceso al aprendizaje
Basándonos en el anterior punto, internet también nos ha facilitado el aprendizaje a través del sin fin de páginas y recursos educativos de los que se compone. Podemos encontrar todo lo que queramos y del campo que necesitemos.
5. Permite el trabajo en línea
Dado que ha eliminado las barreras y el espacio, también ha modificado la forma que tenemos de trabajar, pues ya no es necesario estar al lado a nuestro compañero para realizar un proyecto juntos.
Éste puede situarse en cualquier parte del mundo sin ser un problema ya que podemos trabajar en línea con el mismo documento o estar en contacto a través de la mensajería instantánea.
6. Aumenta la comunicación
Aumenta de forma positiva la comunicación con personas que son afines a nosotros tanto de forma personal como profesional, ya que nos permite mantener relaciones con ellas a través de redes sociales, chats, foros, entre otras modalidades.
Las redes sociales como Facebook, Twitter y Linkedin, entre otras, se han convertido en los principales medios que tenemos en la actualidad para comunicarnos con otras personas o incluso para promocionarnos a nivel profesional por el mundo entero.
Por otro lado, también nos permite crear comunidades de interés para compartir los conocimientos que tenemos sobre un campo en concreto con otras personas.
7. Permite la globalización
También nos ha permitido teniendo en cuenta todo lo expuesto anteriormente, explorar otras culturas e ideologías que de otra forma tal vez nos hubieran sido imposible. Asimismo, compartir conocimientos y pensamientos sobre temas globales que nos afectan también es una realidad cercana que es posible gracias al internet.
8. Ofrece otras formas de entretenimiento
Con la llegada de internet a nuestras vidas nació otra forma de pasar el tiempo y de entretenerse ya sea solo o en compañía de otras personas. Con solo tener acceso a éste, podemos encontrar un sinfín de juegos y plataformas tanto gratis como de pago para divertirnos en nuestro tiempo libre.
Por otro lado, si lo que queremos es estar al tanto de la vida de nuestros famosos favoritos, también podemos hacerlo con solo un clic en nuestro ratón y a través de revistas digitales o noticias del corazón.
9. Crea nuevos empleos y formas de búsqueda
No solo nos permite estar en contacto con nuestros amigos sino también buscar y solicitar ofertas de trabajo a través de las comunidades y portales que existen para ello. Como todos sabemos hay chats y redes sociales que nos ayudan a encontrar puestos de trabajo.
Además, con la llegada de Internet se han creado nuevos puestos de trabajo que antes no existían relacionadas con el mundo virtual y la red, un claro ejemplo lo tenemos en plataformas como Amazon, Ebay, Alibaba… Empresas dedicadas a la venta y compra online.
Derivado del pleno auge de lo anterior, se ha necesitado formar en contenidos que antes no existían para que las personas puedan desempeñar estos nuevos trabajos relacionados con las nuevas tecnologías.
10. Nueva forma de gestionarnos
Internet también ha revolucionado el concepto que se tenía de compra. Ya no hace falta que nos desplacemos a las tiendas que nos gustan para comprar, las tenemos todas a solo un clic de nuestro ratón. También ha cambiado la forma de acceder a las compras de entradas para el cine o de realizar nuestras gestiones bancarias y viajes.
Tipos de conexiones a Internet. Los diferentes tipos:
1. Red Telefónica Conmutada (RTC)
Aunque hoy es una red que está totalmente obsoleta, hasta hace pocos años aprovechar la instalación telefónica básica (o Red Telefónica Básica, RTB) era el sistema más extendido para conectar un equipo doméstico o de oficina a Internet. Como la conexión RTB transmitía las señales de forma analógica, era necesario un sistema para demodular las señales recibidas por el ordenador y estas tareas corrían a cargo de un módem que actuaba como dispositivo de enlace entre el ordenador y la red.Ventajas:
· No requería la instalación de ninguna infraestructura adicional.
Desventajas:
· El ancho de banda estaba limitado a 56 Kbps en un único canal. Por ejemplo, un archivo de 1 MB tardaba dos minutos y medio en descargarse.
· Conexión intermitente; es decir, se establecía la conexión cuando era preciso.
· La conexión RTB no soportaba la transmisión simultánea de voz y datos.2. Red digital RDSI
Otra de las redes extendidas hasta hace unos años y que incluso desplazó al sistema de conexión RTB pero que actualmente se encuentra totalmente en desuso, fue la red digital RDSI. Se trataba de una línea telefónica, pero digital (en vez de analógica). En vez de un módem, este tipo de conexión emplea un adaptador de red.Ventajas:
· Posee diversos canales, unos para hablar por teléfono y otros para trasmitir datos.
Desventajas:
· Requiere infraestructura especial.Red digital ADSL- La ADSL (Asymmetric Digital Subscriber Line) conjuga las ventajas de la conexión RTB y de la RDSI, por lo que se convirtió pronto en el tipo de conexión a internet favorito de hogares y empresas.Ventajas:
· Aprovecha el cableado de la RTB para la transmisión de voz y datos, que puede hacerse de forma conjunta (como con el cable RDSI).
· La velocidad es mayor.
Desventajas:
· El ancho de banda puede verse reducido según la localización del usuario. 4. Conexión por cable
La conexión por cable utiliza un cable de fibra óptica para la transmisión de datos entre nodos. La conexión a Internet mediante este sistema puede realizarse mediante dos vertientes: por un lado podemos utilizar lo que se conoce como fibra óptica pura que es la fibra que llega hasta la vivienda; y por otro lado mediante la Fibra + Coaxial, la que se realiza mediante una troncal de fibra, pero Internet llega a la vivienda mediante un empalme con cable coaxial. Este segundo método tiene la desventaja de irse deteriorando con el tiempo, aunque como ventaja cabe destacar que es más barato que el primero.Ventajas:
· La señal luminosa puede transportarse libre de los problemas de interferencias que afectan a las ondas electromagnéticas.· Utilizando señales luminosas en vez de eléctricas es posible codificar una cantidad de información mucho mayor.· Mayor velocidad (capacidad de subida y bajada de datos).
Desventajas:
· Precisa de una infraestructura nueva y costosa, lo que explica que aún hoy no esté disponible en todos los lugares.5. Conexión vía satélite
El acceso a internet vía satélite es una manera para quienes no tienen acceso a conexiones de banda ancha terrestres como cable o ADSL o donde las líneas telefónicas no están disponibles. Ésta sería una de sus mayores ventajas. Este tipo de conexión por satélite sigue siendo utilizada en aquellos casos en los que no hay más opciones, por ejemplo en barcos, aviones o en zonas muy aisladas dónde no llega otro tipo de red o conexión a Internet.Desventajas:· Hay que tener instalada una antena parabólica digital, un acceso telefónico a Internet, una tarjeta receptora para PC, un software específico...
· Las conexiones a Internet vía satélite son de alta latencia, lo que significa que se requiere un tiempo desde que damos una orden en internet (una b´suqueda, una descarga…) hasta que llega al satélite y regresa.6. Redes inalámbricas
Las redes inalámbricas o wireless son las que utiliza Econectia en las conexiones a Internet que ofrecemos a nuestros clientes. Difieren de todas las vistas anteriormente en que se utilizan señales luminosas infrarrojas u ondas de radio, en lugar de cables, para transmitir la información.Existe un estándar inalámbrico, WiMAX, que en Econectia ocnocemos muy bien. Su alcance llega a los 50 Km, con velocidades de transmisión superiores a los 70 Mbps.
Éste tipo de redes son rápidas, más económicas, adecuadas en zonas de difícil cobertura y no dependen de cableado de otras compañías.
LMDS
El LMDS (Local Multipoint Distribution System) es otro sistema de comunicación inalámbrico pero que utiliza ondas de radio de alta frecuencia (28 GHz a 40 GHz).
PLC
La tecnología PLC (Power Line Communications) aprovecha las líneas eléctricas para transmitir datos a alta velocidad. Como las WLAN, se utiliza en la actualidad para implementar las redes locales, que se conectarían a Internet mediante algún otro tipo de conexión.
WIMAX
Las conexiones mediante WIMAX (Worldwide Interoperability for Microwave Access) es una tecnología que permite disponer de Internet en lugares en los que no llega de forma correcta ni el ADSL ni la fibra óptica. Hoy en día, la tecnología WiMax ya puede superar incluso 1 GB en condiciones favorables y si se utilizan bandas licenciadas, son muy estables y fiables.
¿Tenéis dudas? ¿Queréis más información? Si quieres recibir el mejor asesoramiento de una compañía de teléfono e internet experta del sector, solo tenéis que contactarnos a través del blog, la web, nuestro Facebook o Twitter y os atenderemos encantados.
Un pequeño esquema para finalizar:
- Línea telefónica
- ADSL
- Cable
- Fibra óptica
- Fibra + coaxial
- Satélite
- Redes inalámbricas
- LMDS
- PLC
- WIMAX
- Telefonía móvil
- GSM, GPRS, UMTS, HSDPA
- https://www.econectia.com/blog/tipos-de-conexiones-a-internet-cual-te-conviene-mas
- PÁGINAS WEB
- Definición de la web y la web 2.0 -
Web 2.0
El término Web 2.0 o Web social1 comprende aquellos sitios web que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario y la colaboración en la World Wide Web. Web 2.0 permite a los usuarios interactuar y colaborar entre sí, como creadores de contenido. La red social conocida como web 2.0 pasa de ser un simple contenedor o fuente de información; la web en este caso se convierte en una plataforma de trabajo colaborativo.Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs, mashups y folcsonomías.
La evolución de las aplicaciones, que pasan de ser estáticas a dinámicas, implica la colaboración del usuario.
El término Web 2.0 está asociado estrechamente con Tim O'Reilly, debido a la conferencia sobre la Web 2.0 de O'Reilly Media en 2004.2 Aunque el término sugiere una nueva versión de la World Wide Web, no se refiere a una actualización de las especificaciones técnicas de la web, sino más bien a cambios acumulativos en la forma en la que desarrolladores de software y usuarios finales utilizan la Web.3
El término Web 2.0 fue acuñado por el americano Dale Dougherty de la editorial O'Reilly Media durante el desarrollo de una conferencia en el año 2004. El término surgió para referirse a nuevos sitios web que se diferenciaban de los sitios web más tradicionales englobados bajo la denominación Web 1.0. La característica diferencial es la participación colaborativa de los usuarios. Un ejemplo de sitio web 1.0 sería la Enciclopedia Británica donde los usuarios pueden consultar en línea los contenidos elaborados por un equipo de expertos. Como alternativa web 2.0 se encuentra la Wikipedia en la cual los usuarios que lo deseen pueden participar en la construcción de sus artículos. Poco tiempo después, en el año 2005, Tim O'Reilly definió y ejemplificó el concepto de Web 2.0 utilizando el mapa conceptual elaborado por Markus Angermeier.
Se refiere al fenómeno social surgido a partir del desarrollo de diversas aplicaciones en Internet y establece una distinción entre la primera época de la Web (donde el usuario era básicamente un sujeto pasivo que recibía la información o la publicaba, sin que existieran demasiadas posibilidades para que se generara la interacción) y la revolución que supuso el auge de los blogs, las redes sociales y otras herramientas relacionadas.4
DEFINICIÓN DEWEB
Web es un vocablo inglés que significa “red”, “telaraña” o “malla”. El concepto se utiliza en el ámbito tecnológico para nombrar a una red informática y, en general, a Internet (en este caso, suele escribirse como Web, con la W mayúscula).
Web es un vocablo inglés que significa “red”, “telaraña” o “malla”. El concepto se utiliza en el ámbito tecnológico para nombrar a una red informática y, en general, a Internet (en este caso, suele escribirse como Web, con la W mayúscula
 El término, de todas formas, tiene varios usos. Además de nombrar a Internet en general, la palabra web puede servir hacer mención a una página web, un sitio web o hasta un servidor web.
El término, de todas formas, tiene varios usos. Además de nombrar a Internet en general, la palabra web puede servir hacer mención a una página web, un sitio web o hasta un servidor web.
Es importante establecer que este término además forma parte de lo que se conoce como World Wide Web que es la red informática que se emplea en todo el mundo. A finales de la década de los años 80 fue cuando nació aquella que permite que hoy cualquier ciudadano, a través de una conexión a Internet junto a un navegador y un ordenador, pueda acceder desde cualquier rincón del mundo a la web que desea. Lo puede hacer para informarse, para entretenerse o simplemente por simple curiosidad
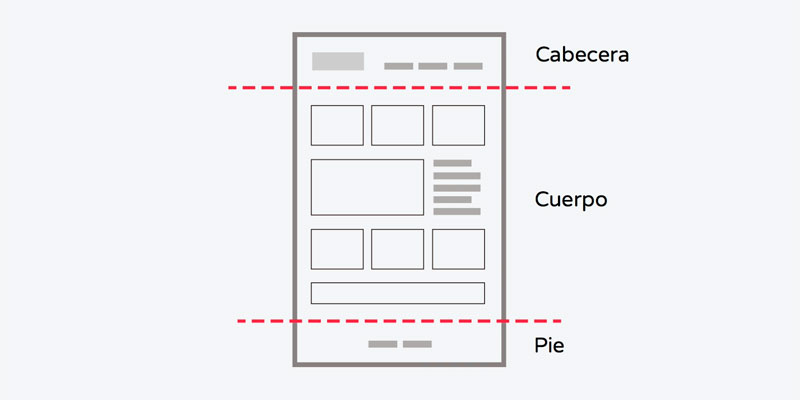
Estructura de una Página Web
A pesar de la gran variedad de páginas Web que encontramos en Internet, hay elementos comunes que se repiten en casi todas ellas:

Cabecera
En la cabecera, también llamado header, solemos encontrar el Logo o nombre de la empresa y el menú de navegación. El menú de navegación indicará al usuario a que sección de la página Web dirigirse. Por eso es importante que esté siempre visible. Ya sea de forma extendida cuando navegamos a pantalla completa o de forma contraída como aparece en los dispositivos móviles. Es interesante que el menú contenga un buscador para que el usuario pueda encontrar rápidamente un contenido si la web es muy extensa. También es habitual encontrar sliders en la cabecera que viene a ser un pase de fotos de buena calidad y que representen y trnasmitan la actividad de la empresa, ya que será lo primero que se vea en la página Web. Es una buena idea que estas imágenes vayan acompañados de texto que ayude al usuario a conocer mejor aún el contenido de la Web que esta visitando.
Cuerpo
En el cuerpo de la página Web, lo que se conoce como main content, iría el contenido principal de la Web. El cuerpo puede estar estructurado a una o varias columnas. Según mejor nos encaje en función de nuestro contenido. A veces vemos el cuerpo dividido en dos columnas. Una ocupando la mayor parte del ancho, unas 3/4 partes aproximadamente que es donde iría el contenido más relevante. Y otra parte ocupando el resto de ancho, 1/4 parte aproximadamente. A esta parte se la llama sidebar. En esta zona encontramos espacios para publicidad, Redes Sociales… Este tipo de distribución de columnas es muy habitual en Blogs.
Pie
En el pie de página, también conocido como footer es la zona que cierra nuestras páginas y donde encontramos generalmente la información legal (Política de Privacidad, Cookies y Condiciones de uso), información de contacto: teléfonos, dirección de la empresa, vínculos a Redes Sociales, etc.
Esquema de una Página Web
A parte de la estructura de una web, tenemos el esquema de la página web, es decir, como se distribuye el contenido a lo largo de sus secciones. Es fundamental, si se busca el objetivo de Posicionar la web en los Buscadores, que se estudie muy bien la arquitectura de la web. No obstante, los apartados más habituales de una página web para una Pyme son:
Inicio o Home
La página de Inicio o Home, es una de las secciones más importantes, ya que suele ser la página donde suelen aterrizar la mayor parte de nuestras visitas. Una buena página de Inicio, puede determinar que el usuario permanezca más o menos tiempo o que la abandone de inmediato. Hay estudios que señalan que un usuario permanece unos pocos segundos en una web y si no ve nada interesante en ese periodo de tiempo abandonará la página. De ahí la importancia de este elemento. Cuando hablamos de buena página de Inicio, nos referimos, entre otras cosas, a un buen diseño con el contenido bien estructurado, tiempos de carga rápido y por supuesto, que sea un diseño web Responsive, ya que a día de hoy el uso de los móviles o tablets para navegar por Internet se ha incrementado notablemente. Una estadística que seguramente vaya en aumento en los próximos años.
Productos y Servicios
El contenido principal de la web suele centrarse a modo de catálogo en productos clasificados por categorías, familias, etc… y a veces contar con una Tienda Online, que nos permite adquirir los productos al momento. Al igual que los servicios, que se suele desglosar con una clasificación que facilite el entendimiento al cliente potencial para dirigir su atención a la sección que más le interese.
Blog
En algunos casos, es interesante contar con un Blog en la web. Su misión es tener informado a nuestros usuarios con contenidos relacionados con la empresa y a la vez, poder captar un tráfico de Long Tail. Además, sirve de vínculo entre nuestra web y las redes sociales, para poder atraer visitas desde esos medios.
Contacto
Unos de los objetivos que suele perseguir la web de una empresa, es conseguir nuevos clientes, por ello es importante que el usuario que entra a nuestra página web pueda contactar con nosotros fácilmente. Para ello podemos ofrecer al usuario botones y enlaces a lo largo de nuestra web, que le lleven a nuestra página de contacto. La página de contacto debe contener un formulario sencillo en el que el usuario rellene sólo los campos necesarios e imprescindibles. Que el usuario rellene más campos de lo habitual, podría significar que el usuario optara por no rellenar dicho formulario. También es habitual que encontremos un mapa indicando la ubicación de nuestra empresa.
WWW
- Sigla de la expresión inglesa World Wide Web, 'red informática mundial', sistema lógico de acceso y búsqueda de la información disponible en Internet, cuyas unidades informativas son las páginas web.
Descripción
En informática, la World Wide Web o red informática mundial es un sistema de distribución de documentos de hipertexto o hipermedia interconectados y accesibles a través de Internet.
Herramientas o sitios para crear páginas web gratuitas.
1-
GoDaddy Creador de sitios web
GoDaddy Creador de sitios web
Tu flamante sitio web está a la vuelta de la esquina.
El Creador de páginas web de GoDaddy te da todo lo que necesitas para triunfar en línea, incluso:
Diseño adaptable que luce asombroso en cualquier dispositivo.
Temas personalizables para que tu página sea exclusiva
Optimización para buscadores para que te encuentren en Google.
Integración simple con Facebook, Twitter, etc.
Desempeño rápido como la luz para que tus visitantes estén contentos.
No te preocupes. No hay compromisos y no se requiere tarjeta de crédito. ¡Lo prometemos!
2- wix
Líder en creación de sitios web
Plantillas increíbles
Elige entre más de 500 plantillas, diseñadas
especailmente para cada tipo de negocio.
Arrastra y suelta
Personaliza el sitio a tu gusto con el sencillo sistema de arrastrar y soltar
Dominio personalizado
Obtén un nombre de dominio personalizado que coincida con tu marca y negocio.
3- odoo
El constructor del sitio web de su empresa
Fácil. Móvil. De código abierto.
Forget about code
Simplemente arrastre y suelte funciones para empresas
Consiga todo lo que su negocio necesita desde el primer momento.
Cree un sitio web y luego agregue funciones a medida que crezca: empleos, comercio electrónico, portal del cliente, eventos, blog empresarial, llamada a la acción, boletín, etc.
¿Qué es un hipervínculo?
Se llama hipervínculo o hiperenlace a un tipo de elemento presente en los documentos electrónicos (páginas Web, correos electrónicos, documentos digitales de texto, etc.) que hace alusión a otro documento diferente, a una parte específica del mismo documento o a otro recurso de cualquier naturaleza, como búsquedas online, mecanismos de compra, suscripciones, etc.
Los hipervínculos consisten, pues, en la posibilidad de “saltar” de un texto a otro, de una información a otra, siguiendo el hilo de asociación de los intereses del usuario, más que una lógica lineal y sucesiva como ocurre en la cultura tradicional.
Este tipo de asociaciones son fundamentales en el funcionamiento de la World Wide Web, ya que un hiperenlace, junto a un protocolo de acceso a una red establecida de datos, permite “visitar” los distintos recursos disponibles en línea, ya sea para visualizarlos o descargarlos al computador.
Todo hipervínculo cuenta con dos extremos: un ancla de origen y un enlace destino. Los primeros suelen estar resaltados en los exploradores o navegadores de Internet (en color y subrayado, así). Al seleccionar el punto de origen se tiene acceso a un único destino, que puede ser de distinta naturaleza multimedia. Cuando los hipervínculos dejan de operar, debido a que fallan en rastrear el contenido prometido, se les dice que están “rotos”.
Puede servirte: Hipertexto.
¿Para qué sirven los hipervínculos?
Los hipervínculos permiten una forma de desplazamiento novedosa, referida a menudo como el link, y que consiste en la asociación entre un texto y otro que no necesariamente comparten contexto o cometidos, pero que están encadenados entre sí por algún término, sentido o referencia.
Es similar a la búsqueda de una palabra en el diccionario: la descripción del significado puede contener otras palabras desconocidas que a su vez buscaríamos en el diccionario y así sucesivamente, alejándonos de la original.
Tipos de hipervínculo
Existen diversos tipos de hipervínculo, en base al contenido o la acción que realizan y su entorno:
- Hipervínculo de texto. Aquellos que parten y/o conducen a un texto digital, o a una parte específica de uno, como un capítulo o una nota al pie. Esto permite la creación de una red de sentido entre dos o más textos de lectura.
- Hipervínculo de imagen. Similar al caso anterior, pero conduce a una imagen determinada y hospedada en línea. Es el caso también de las imágenes que contienen un hipervínculo, y que al seleccionarlas conducen a nuevos recursos, como en la publicidad en línea.
- Hipervínculo a e-mail. Activa los mecanismos prestablecidos para enviar un mensaje de correo electrónico a una dirección e-mail preestablecida.
- Hipervínculo a funciones específicas. Activa los mecanismos prestablecidos para realizar funciones determinadas en el computador, como imprimir, guardar, aumentar el tamaño de la fuente, etc.
Los hipervínculos también pueden clasificarse conforme a la ubicación del recurso que invocan, de la siguiente manera:
- Hipervínculo local o interno. Hace alusión a un contenido albergado en un directorio local, ya sea el mismo computador, la misma página web, etc.
- Hipervínculo externo. Hace alusión, en cambio, a contenidos externos al sistema, como puede ser una página web diferente.
Ejemplos de hipervínculo
Los ejemplos de hipervínculo abundan en la red. En las enciclopedias online como Wikipedia, por ejemplo, las palabras o frases que disponen de un contenido adicional en una entrada paralela se resaltan en color y subrayado, para que al hacer clic en ellas el explorador nos conduzca al contenido correspondiente.
Lo mismo ocurre cuando visitamos una página Web comercial y deseamos contactar al administrador, haciendo clic en el hipervínculo que nos conduce a su casilla de correo electrónico, o si simplemente deseamos avanzar a la sección de la página Web en donde podremos realizar el pago.
Hipervínculo en html
El html es un lenguaje de programación típico de las páginas Web y la interacción digital de Internet. Entre sus numerosas funciones está la de programar hipervínculos, para lo cual se requieren dos operaciones: 1) establecer las anclas o marcadores, y 2) introducir las direcciones de los enlaces.
Los descriptores para este recurso, cuando se trata de hipervínculos locales, son los de “name” (en las nuevas versiones de html ha sido ya eliminado) o “id”, y se introducen de la siguiente manera en el texto correspondiente al destino:
<a name=“nombre del marcador”> Texto asociado al marcador </a>
<a id=“nombre del marcador”> Texto asociado al marcador </a>
Luego se podrá emplear el comando “href” dentro del texto de origen para permitir los saltos a las secciones nombradas (con “name” o “id”). En el caso de que se trate de hipervínculos externos, deberá emplearse entonces el comando “href” directamente con la dirección URL solicitada.
Por ejemplo, para un vínculo local:
<a href=“nombre del marcador”>Texto del marcador</a>
Para un vínculo externo:
<a href=“dirección URL”>Texto del marcador</a>
Fuente: https://concepto.de/hipervinculo/#ixzz64WKQRDiD
Navegar en la web

Navegar por la red. Asesoramiento Tec. Llamamos navegar por la red, a la acción de visitar o pedir páginas del tipo web en nuestro ordenador. Sabemos que necesitamos una aplicación que entienda el protocolo http como pueden ser el Internet Explorer de Microsoft o el Comunicator de NetScape.
http://www.cem-malaga.es/portalcem/tecnologia/tic/4513navegar.aspx
Correo Electrónico.

Es un servicio de Red que permite a los usuarios enviar y recibir mensajes y archivos rápidamente mediante sistemas de comunicación electrónicos. Principalmente se usa este nombre para denominar al sistema que provee este servicio en Internet, mediante el protocolo SMTP.
https://www.ecured.cu/Correo_electr%C3%B3nico
Blog

Descripción
Un blog o bitácora es un sitio web que incluye, a modo de diario personal de su autor o autores, contenidos de su interés, que suelen estar actualizados con frecuencia y a menudo son comentados por los lectores
Motor de búsqueda

No hay comentarios.:
Publicar un comentario